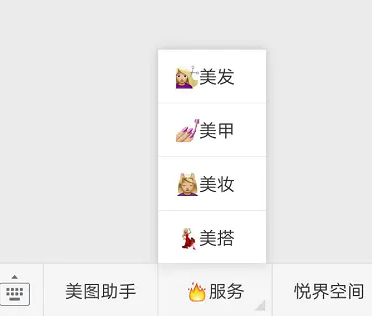
因为有要在微信公众号的自定义菜单中添加图标的需求,所以去网上搜了一下,发现其实很简单,下面为效果图:

第一种
打开:Emoji表情代码大全

{
"button": [
{
"sub_button": [
{
"type": "\ue04a"
}
]
}
]
}
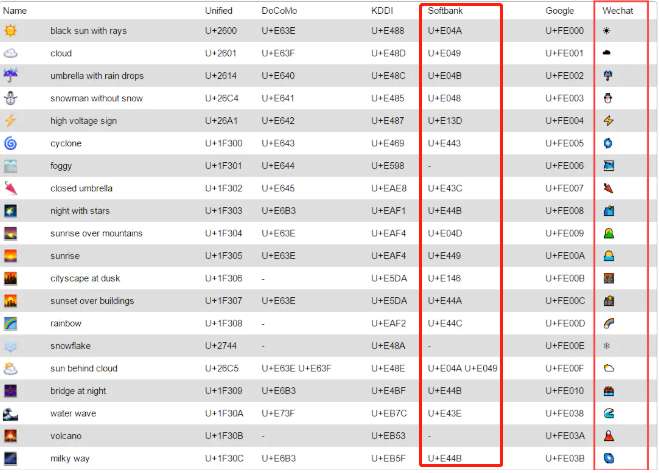
如上图所示,红框圈中的即为微信可用图标,微信公众号直接复制表情所对应的Wechat列代码即可。
第二种
第一步
打开:Emoji表情代码大全
第二步
如上图所示,将图标所对应的softbank复制下来,在前面添加“\”符号,将“+”号删掉,并将大写字母改为小写,例如U+E04A,最后转换为\ue04a
第三步
打开微信公众平台接口调试工具网页:传送门,以下仍以U+E04A为例:
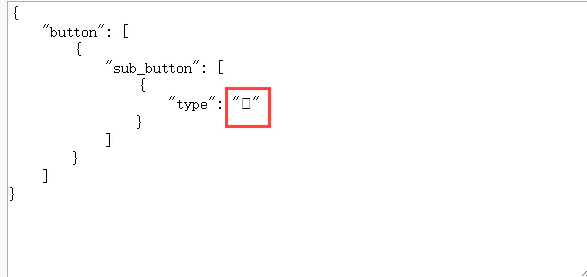
将上述代码复制到此处:
点击“检查问题按钮”,会发现type字段处的\ue04a变成了空白

第四步
我们只需将此处的空白复制到微信公众号自定义菜单名称一栏,保存即可。
 目前直接在微信后台估计没法添加表情,因为微信有正则验证勒, 不过还可以通过菜单开发在代码中添加
目前直接在微信后台估计没法添加表情,因为微信有正则验证勒, 不过还可以通过菜单开发在代码中添加
 毛桃博客
毛桃博客








评论前必须登录!
注册